JM Sport Joomla template is using fully responsive layout that adjusts to various screens: desktops, tablets or mobiles.
EF4 Framework includes Layout Builder tool which allows you to customize template layout for different screen dimensions.
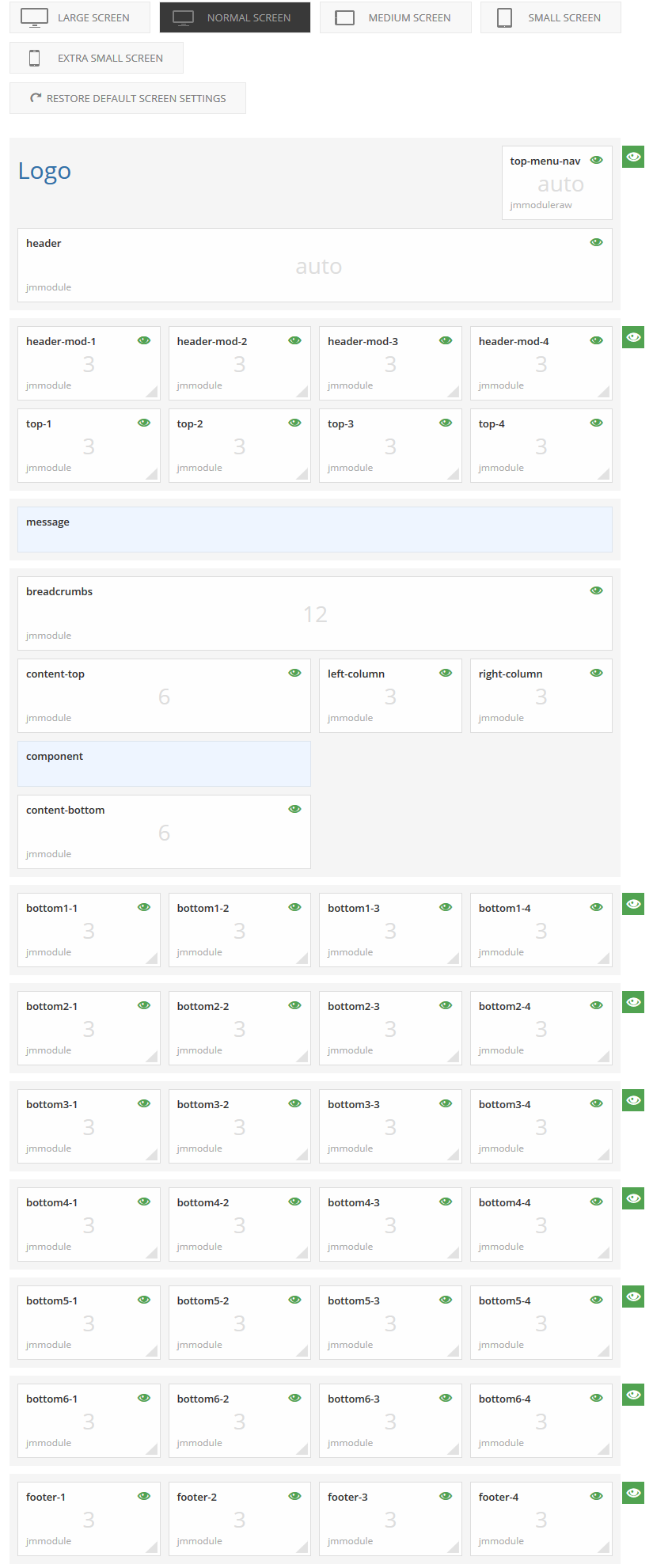
Module positions for normal and large screen usually desktop and tablet landscape (980px and higher)
Check out more details about layout customization!
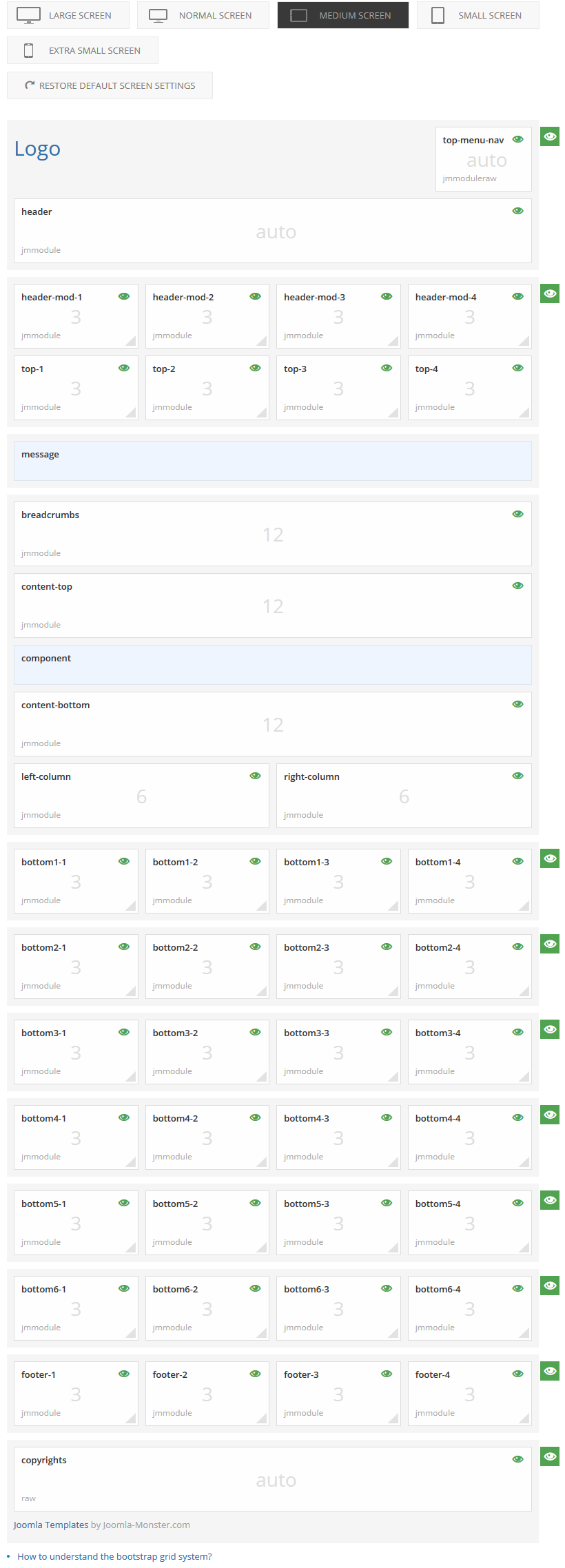
Module positions for medium screen usually tablet (768px-979px)
Check out more details about layout customization!
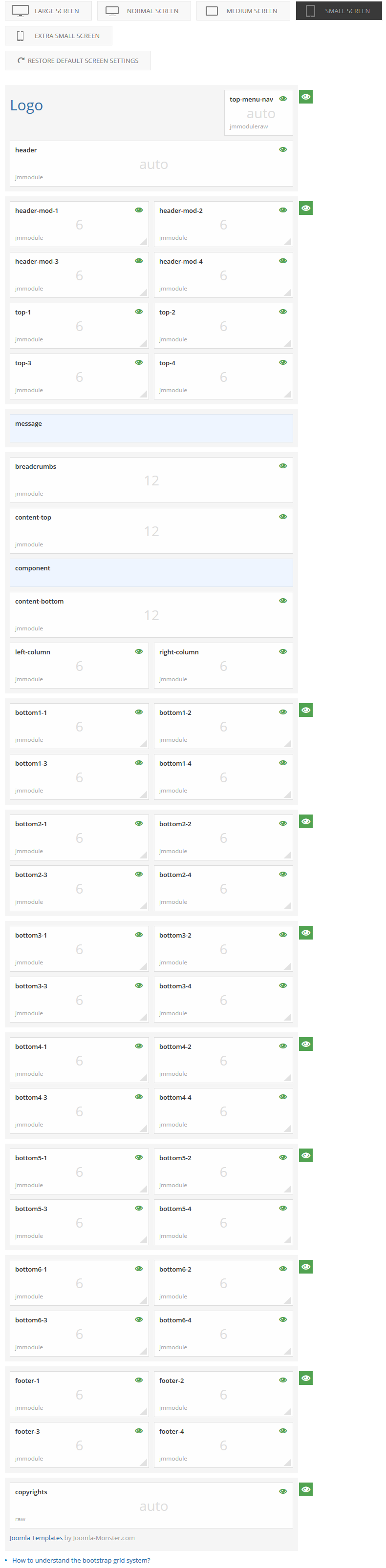
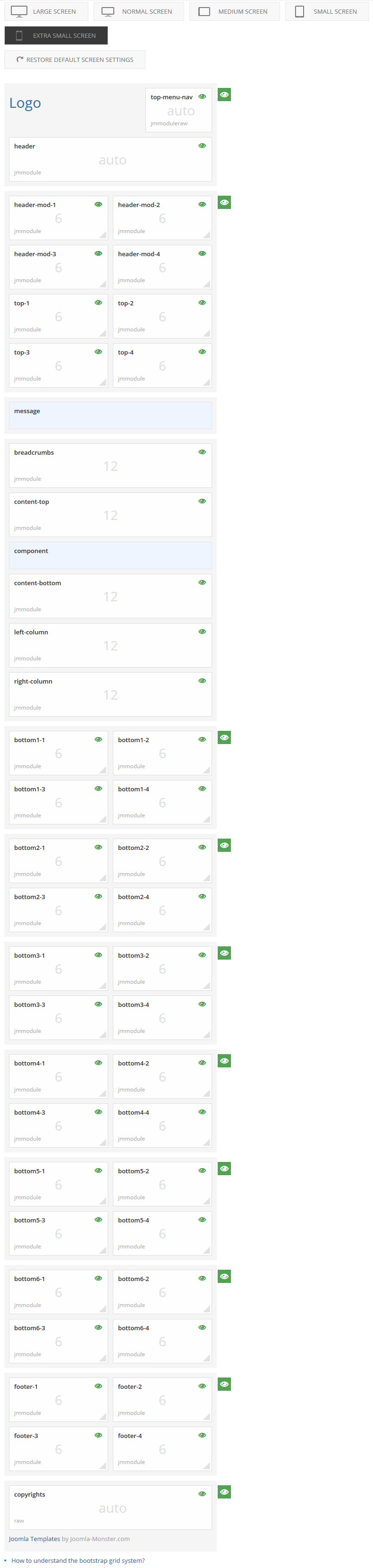
Module positions for small screen usually tablet portrait and mobile landscape (481px-767px)
Check out more details about layout customization!
 Pannonhalma Horn SE
Pannonhalma Horn SE  Csornai SE
Csornai SE  Jánossomorjai SE
Jánossomorjai SE  Abda
Abda  Lébény SE
Lébény SE  Carbodent Vitnyéd SE
Carbodent Vitnyéd SE  Gyirmót FC
Gyirmót FC  Üstökös FC Bácsa
Üstökös FC Bácsa  Győrszentiván SE
Győrszentiván SE  ETO Akadémia
ETO Akadémia