There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
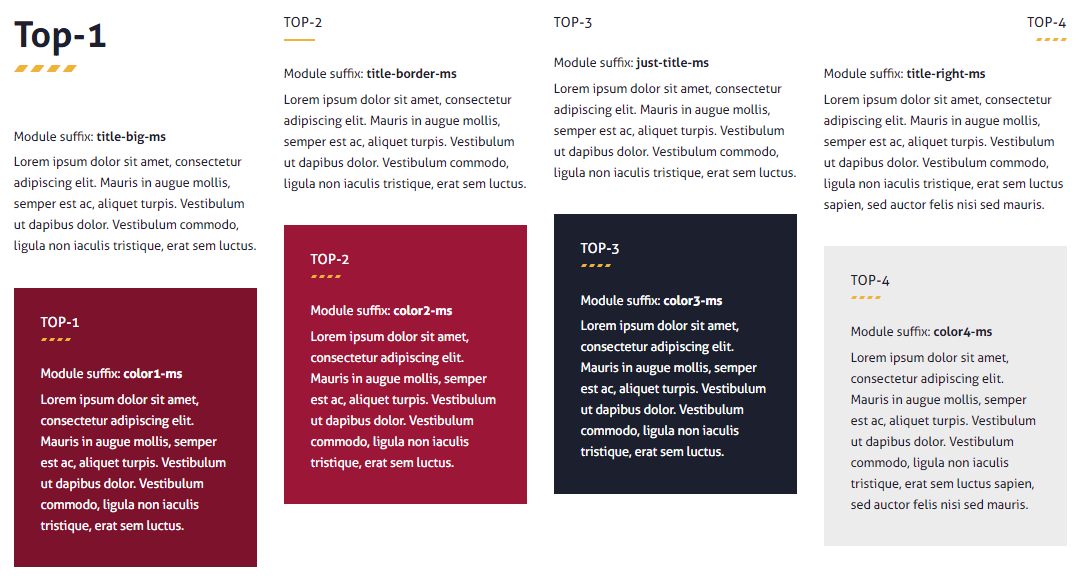
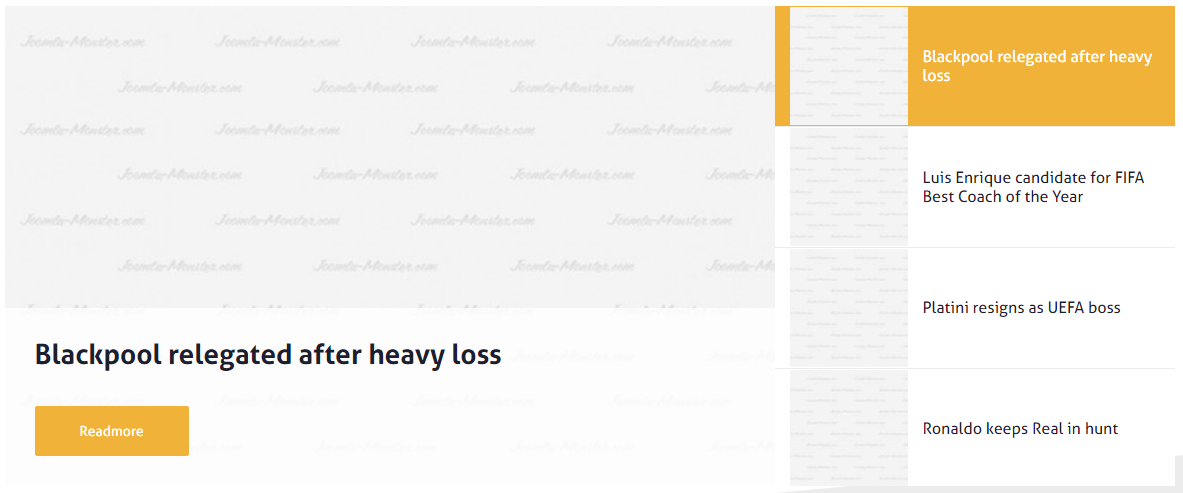
1. Available module designs

2. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: mediatools-desc-ms

3. Use the following suffixes for menu module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: blank-menu-ms

4. Use the suffix for module to pull up / down module.
Suffix name: pull-up-ms or pull-down-ms
5. Use the suffix for module to reduce space around module.
Suffix name: margin-ms or top-margin-ms or bottom-margin-ms or side-margin-ms
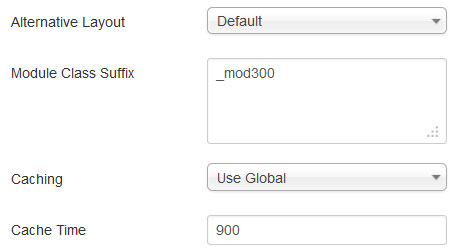
6. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
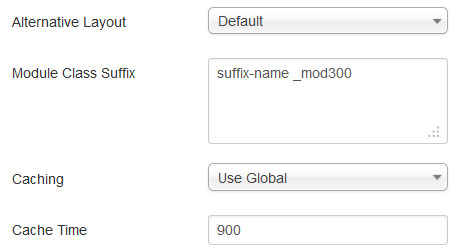
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example:

Module settings
JM Social Icons module
Recommended settings for this template in Custom CSS field:
%id% %item% .jmm-ico {
color: %color%;
background: %color2%;
}
%id% %item% a:hover .jmm-name {
background: %color2%;
}
%id% %item% .jmm-name:before,
%id% %item% .jmm-name:after {
border-color: %color2% transparent transparent transparent;
}
 Pannonhalma Horn SE
Pannonhalma Horn SE  Csornai SE
Csornai SE  Jánossomorjai SE
Jánossomorjai SE  Abda
Abda  Lébény SE
Lébény SE  Carbodent Vitnyéd SE
Carbodent Vitnyéd SE  Gyirmót FC
Gyirmót FC  Üstökös FC Bácsa
Üstökös FC Bácsa  Győrszentiván SE
Győrszentiván SE  ETO Akadémia
ETO Akadémia 

